"The software allows you to make these clear, colorful and highly detailed bitmap fonts for use in Photoshop," he explains. "I wanted to confront the organic elements that do not have any control over these really purely designed fonts and see what happens."
"Oprogramowanie pozwala, aby te przejrzyste, kolorowe i bardzo szczegółowe kroje bitmap do wykorzystania w Photoshopie," wyjaśnia. "Chciałem zderzyć organiczne elementy, które nie mają żadnej kontroli nad tymi naprawdę czysto zaprojektowanych czcionek i zobacz co się stanie."
"I could do whatever I liked, it's the best and worst kind of brief you can have" - he was having his hair cut when inspiration struck. "I was looking at the floor and a couple of clumps had fashioned themselves into the vague shape of a letter. I thought about brushing it into an existing typeface, so I went and asked for hair from the floor. I think they thought I was some kind of weirdo. Then I rubber-gloved it, bagged it up and brought it home."
One clump fell into a perfect circle, inspiring him to adapt his usual process of starting an alphabet with the letters 'A', 'B' and 'C', to building it up from the letter 'O'. "It was completely accidental," he reveals. "Some shapes fell into letters very naturally - the 'K', 'G' and 'R' especially." Not all were formed so easily, however, and he admits to having to come back to some later.
Intrudoction
Simple technique which looks so complicated and takes only about 10-15mins to get amazing results. It shows how you can get the job done very quickly in Photoshop.
Step 1
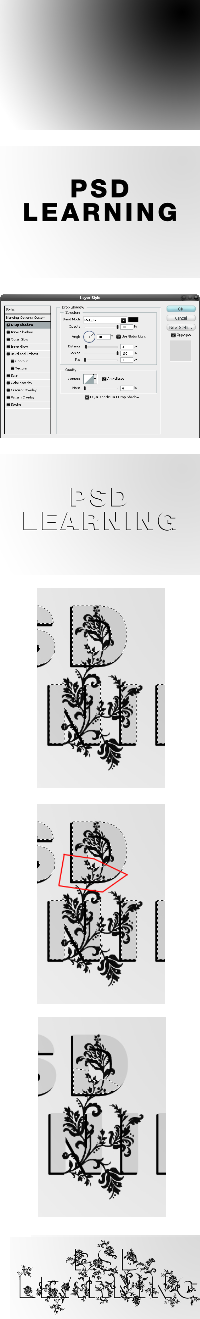
 Create a new document with dimensions; 1200x800px then create a new layer and select the gradient tool, click the gradient preview in the main toolbar and choose the gradient that goes from black to white. In the main toolbar change the style to radial and drag from the top right corner to the bottom left to get something similar to the image below. Now just change the opacity of this layer to 15%.
Create a new document with dimensions; 1200x800px then create a new layer and select the gradient tool, click the gradient preview in the main toolbar and choose the gradient that goes from black to white. In the main toolbar change the style to radial and drag from the top right corner to the bottom left to get something similar to the image below. Now just change the opacity of this layer to 15%.Step 2
Select the text tool, click once in the middle of the document, change the paragraph alignment to center and choose a bold sans-serif font Helvetica or Arial Black. Change the size to 150pt and type your message. Go Window>Character to open the character adjustments, highlight text then adjust the leading and tracking to get text spaced appropriately and change the tracking to 100. The image should now resemble the image shown below, note that it’s important that there is enough space between the letters to add the plants.
Step 3
First, in the layers panel, change the fill opacity to 0% then right click on the text layer and go to blending options and add a drop shadow using the settings shown below, you can lso see the result after applying it.
Step 4
The next few steps are the most important so make sure you follow them correctly as you’ll be repeating them a few times. First create a new layer then select the brush tool and select one from the floral pack you downloaded and click once to place it; try and get it looking like it stemming out of the text like in the image below.
Step 5
Go to the text layer and change the fill opacity to 10%, this is so we can see the text while we go through the next few steps; it makes it easier for this part but we’ll change it back later. Go back and select the floral layer.
Step 6
Ctrl+click on the text layer, note that the floral layer should still be selected.
Step 7
Select the polygonal lasso tool and in the main toolbar change the mode to intersect and make sure feather is set at 0px and anti-alias is checked. Now what intersect will do is to select only the parts contained within both of our selections, we’ve already made one selection so this means that no matter what we are not going to have a selection that extends outwith the text. We want it to look like the flowers weave in and out the letters so some parts have to be hidden behind the letters. Here we want the flower to go behind the bottom of the ‘D’ then through the hole in the middle so to do this you would draw a selection with the polygonal lasso tool and that will make a selection of everything included within both the text and our selection, so only the parts where they overlap.
Step 8
Now to hide this part just hit Delete then Ctrl+D to deselect.
Step 9
Okay now repeat steps 6, 7 and 8 to hide some more of the flower, flower is hiden behind part of the ‘N’. The same technique need to be used from step 4 to step 9 with some more flow brushes.
Step 10
I now added even more flowers and put in some of the smaller ones to balance out the image so none of them were looking too bare, again use the same techniques to hide parts of the flowers.
Step 11
The last step to finish off this image is to refine some of the details as you’ll notice that some of your flowers don’t look like they are stemming from the letters or some are a bit too sharp. Select the brush tool then go back to the basic brushes and choose a 2px hard round brush then create a new layer then paint in some extra details freehand. I’ve shown a before and after example and you’ll notice that I’ve rounded off some of the corners also.
No comments:
Post a Comment