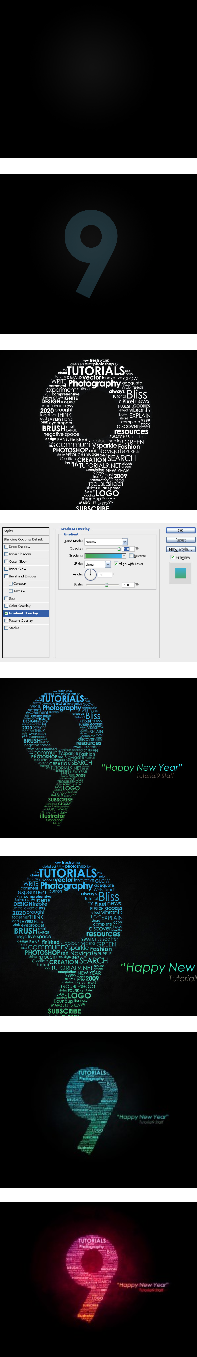
 The background of wallpaper is going to help set the mood. Using a dark background will make the typography stand out of the image. Create a new document with the dimensions you desire. 1280x1024px. Set ther foreground colour to a dark gray #111111 and the background color to black #000000. Then grab the Radial Gradient Tool and create a light to dark gradient near the center of your document.
The background of wallpaper is going to help set the mood. Using a dark background will make the typography stand out of the image. Create a new document with the dimensions you desire. 1280x1024px. Set ther foreground colour to a dark gray #111111 and the background color to black #000000. Then grab the Radial Gradient Tool and create a light to dark gradient near the center of your document.
Step 2 – Setting Our Text Boundary
Since the text to be in the shape of your choice, the easiest way to achieve the shape is going to create a large 9 and then use it to place other text. To accomplish this, grab Type Tool. Then place a 750px 9 using the font Century Gothic set to bold so that it is located in front of the center of gradient. Set the color to #6dcff6 since the font will look blue later. Then lower the opacity of the layer to around 20%, since it is only being used as a guide.
Step 3 – Placing the Type
Before jumping into the vast pool of words to fill the 9, think about what the ahead of time should be. Since the wallpaper is related to Tutorial9, fill in with words that define the site, such as Photoshop and Design. Think how different you want the type to appear. Limit ourselves to one font? Use only the font Century Gothic, because it has a strong yet clean look, and will allow easily to fit the font into the 9. Feel free to use multiple fonts in own work. For this, ifferent font sizes and styles can be used. Increase the size of a font and make it bold so that it stands out, or make it smaller and use a crisp or smooth style to make it more subtle.
Step 4 – Coloring the Text
Afrer having the vast stream of words filling our 9, you need to make this image look amazing. Lets start by lowering the opacity of 9 to around 2%. This way it will help give some border around our text, but not too noticeable.
Place all of the text layers into a Group Layer > New > Group. Duplicate the group by right clicking it and selecting Duplicate Group. Click OK when the dialog box appears. With the new group selected, right click it and select Merge Group. This will take all of the layers in group and place them onto a single layer. Hide the group that still has all of the text layers in it since having this single layer with all of the text. Select merged layer palette and add a Gradient Overlay Layer > Layer Style > Gradient Overlay.
Step 5 – Adding a Title
Let’s add a title to the wallpaper, Centruy Gothic / 36px / Italic and use the same gradient overlay as before, except from left to right instead.
Step 6 - Adding Texture
Now let’s add a texture over image. Place the texture on a new layer on top of your document. De-saturate the image Ctrl+Shift+U and set the layer to Overlay.
Step 7 - Re - Colorization
In the next steps add some more random and vibrant color to the image. Create a new layer and set foreground to #6dcff6 and background to #000000. Then go to Filter > Render > Clouds. After the layer is filled with a mixture of blue and black “clouds”, set the layer to Overlay and lower the Opacity to 25%.
Create another new layer and change your background color to white. Once again go to Filter > Render > Clouds to fill your layer with blue and white “clouds”. Then set layer to Overlay and lower the Opacity to around 70%.
Simple enough?
As you can see, the hardest part of this tutorial was filling the document was text. Adding effects was actually quite simple. After learning all of the tools in Photoshop you will find yourself creating complex works with minimal effort. Feel free to experiment and create your own unique works.
To get the effect above, create a new layer and went to Image > Apply Image. Then I used a Filter > Blur > Motion Blur and set the layer to Lighten with 35% Opacity. After that, create a Gradient Map (Layer > New Adjust Layer > Gradient Map) that went from #ec008c to #e77418. Finally set the gradient map layer to Vivid Light.
How to create a wet ink typography:
I was recently out at the clothes store and came across a cool t-shirt by Diesel. The design featured some nice typography that had been treated to some image manipulation to give an awesome effect of wet ink, as if the design has come into contact with drops of water that distorted the print.
I remember originally seeing a similar design by Craig Ward, with his amazing ‘Ink and water don’t mix’ design. I’m not sure whether Craig was also behind the t-shirt art, but I fancied giving the effect a go myself, so I booted up Photoshop and started experimenting. Follow this walkthrough to see the simple steps of creating a similar design, using ready-made brushes to distort some typography of our own.
Start work in Photoshop by creating a new canvas. I’ve chosen to create a landscape poster. Set out a phrase using a classy and sophisticated font, such as Bodoni.
Split the words into their own layers and move them into position to form a balanced layout, align elements of the words with the letters above and below to give structure.
We could get our hands dirty and splash some ink onto some paper and scan in the results, but instead we can take the easy route and use ready-made resources from generous designers and artists. Scour the web for collections of ink splatter brushes for Photoshop. Here’s the selection I personally picked out
I remember originally seeing a similar design by Craig Ward, with his amazing ‘Ink and water don’t mix’ design. I’m not sure whether Craig was also behind the t-shirt art, but I fancied giving the effect a go myself, so I booted up Photoshop and started experimenting. Follow this walkthrough to see the simple steps of creating a similar design, using ready-made brushes to distort some typography of our own.
Start work in Photoshop by creating a new canvas. I’ve chosen to create a landscape poster. Set out a phrase using a classy and sophisticated font, such as Bodoni.
Split the words into their own layers and move them into position to form a balanced layout, align elements of the words with the letters above and below to give structure.
We could get our hands dirty and splash some ink onto some paper and scan in the results, but instead we can take the easy route and use ready-made resources from generous designers and artists. Scour the web for collections of ink splatter brushes for Photoshop. Here’s the selection I personally picked out
Download and arrange the ABR files into a file. In Photoshop click the tiny arrow in the Brushes palette and select Preset Manager then load all the ink brushes.
Pick out interesting ink shapes from the various brushes and paint odd splats and runs over the type on a new layer. Adjust the size of the brush by using the square bracket keys.
Tailor the shape of the ink splatter towards a similar area of a letter, so for instance if it’s a long ink mark, paint this over a suitably long, straight letter.
Give some letters some major distortion by adding plenty of ink marks, but keep the words legible when viewed at 100%.
Some brushes in the set are created with paint brushes. Since this design is meant to look like it’s naturally distorted by water drops, just pick out the drops, splats and subtle drips.
You can reuse brushes while avoiding any repeating shapes by rotating the brush in the brushes palette. Grab the circular crosshair to adjust the angle.
When the design is nearing completion, download some spraypaint brushes to make use of tiny drips to add some little touches to the design.
Download a grungy paper texture to add some visual interest to the background. Desaturate the image and drop the opacity right down to 15% to leave subtle background tones.
Take a look over the design at 100% and make any final tweaks. Adjust the opacity of any layers that are taking too much prominence, and use a small soft round brush to blend in specific areas of ink and text.
Pick out interesting ink shapes from the various brushes and paint odd splats and runs over the type on a new layer. Adjust the size of the brush by using the square bracket keys.
Tailor the shape of the ink splatter towards a similar area of a letter, so for instance if it’s a long ink mark, paint this over a suitably long, straight letter.
Give some letters some major distortion by adding plenty of ink marks, but keep the words legible when viewed at 100%.
Some brushes in the set are created with paint brushes. Since this design is meant to look like it’s naturally distorted by water drops, just pick out the drops, splats and subtle drips.
You can reuse brushes while avoiding any repeating shapes by rotating the brush in the brushes palette. Grab the circular crosshair to adjust the angle.
When the design is nearing completion, download some spraypaint brushes to make use of tiny drips to add some little touches to the design.
Download a grungy paper texture to add some visual interest to the background. Desaturate the image and drop the opacity right down to 15% to leave subtle background tones.
Take a look over the design at 100% and make any final tweaks. Adjust the opacity of any layers that are taking too much prominence, and use a small soft round brush to blend in specific areas of ink and text.

No comments:
Post a Comment